구글 애드센스 : 상단 디스플레이 광고 2개 설정하기
안녕하세요, 파랑스머프입니다.
오늘은 글 상단에(메인화면 아닌) 디스플레이 광고 2개 설정하는 법을 알아보도록 하겠습니다.
꽤 많은 블로그들이 상단에 광고 2개를 넣는 것을 볼 수 있는데요, 광고 주제가 2개가 되면 아무래도 광고를 볼 확률도 높고 광고를 보는 이용자들도 광고를 클릭할 확률이 조금은 더 올라가지 않을까라고 생각해봤습니다. 아무래도 광고 1개만 걸려있는 것보다 광고 2개가 떠 있으면 좀 더 다양한 광고를 제공할 수 있는 것은 당연한 사실일 것입니다. 그리고 이용자 본인에게 맞는 광고를 발견할 확률도 그만큼 올라가겠죠.
사이즈는 보편적으로 336×280 사이즈로 두 개를 이용하는 것 같습니다. 이 사이즈가 보기에도 편하고 그만큼 노출효과도 뛰어난 것 같습니다.
그러면, 광고 코드를 따서 티스토리 반응형 광고에 넣는 과정까지를 알아보도록 하겠습니다.
1. 구글 에드센스 들어가기
https://www.google.com/adsense/new/u/0/pub-5378515823840928/home
Google 애드센스 - 웹사이트에서 수익 창출하기
Google 애드센스의 웹사이트 수익 창출 기능을 사용하여 수익을 올려보세요. Google 애드센스에서 광고 크기를 자동으로 최적화하여 광고의 노출 및 클릭 가능성이 높아집니다.
www.google.co.kr
2. 광고-개요-광고 단위 기준에서
디스플레이 광고 클릭

3. 왼쪽상단에서 이름을 쓰고, 광고크기를 고정-336×280으로 맞춰줍니다.(널리 쓰이는 고정광고 크기에요)

4. html 코드를 복사하여 따로 메모장에 보관합니다.

5. 2-4과정을 한 번 더 반복한다. 이름은 다르게 지어주세요. 상단1, 상단2 이런식으로 지으면 되요
6. 메모장에 복사해둔 코드를 다음의 코드에 넣어주세요. 삽입을 해주십시오.
이것 또한 메모장에 복사해 놓으시면 됩니다.
|
<div style="display:table; width:100%"> <div style="display:table-row;"> <div class="ad_1" align="center" style="display:table-cell;">
첫 번째 광고 붙여 넣을 곳
</div>
<div class="ad_2" align="center" style="display:table-cell;">
두 번째 광고 붙여 넣을 곳 </div> </div> </div>
※ 위 소스코드로 안되면 아래 출처에서 하시면 되요
|
7. 이제 만들어 놓은 소스코드를 플러그인에서 적용시키면 끝입니다.
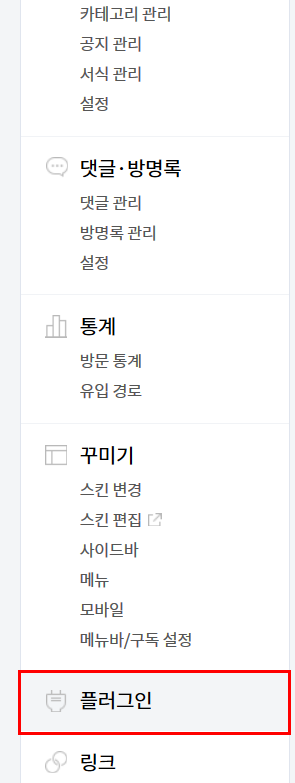
티스토리 관리자에 가셔서 플러그인을 클릭해봐요.

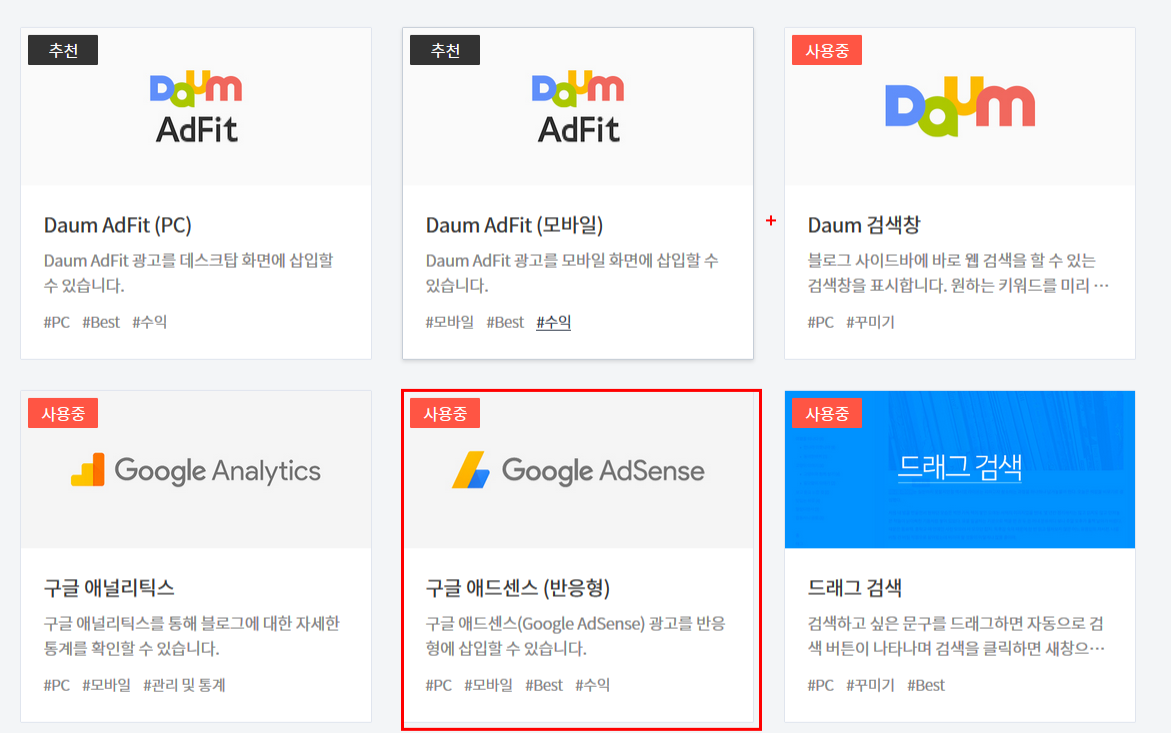
8. 전체 플러그인 중에서 구글 애드센스 반응형을 선택해야 해요

9. 상단 광고를 클릭하고 저장해 놓은 소스코드를 붙여넣기 하면 광고설정이 완료됩니다.

2020/05/09 - [IT나라/구글 애드센스, 티스토리] - 구글 애드센스 핀 번호 입력하는 방법
2020/05/12 - [IT나라/구글 애드센스, 티스토리] - 구글 애드센스 가입 방법
2020/05/12 - [IT나라/구글 애드센스, 티스토리] - 구글 애드센스 승인을 받기 위한 팁
2020/05/08 - [IT나라/구글 애드센스, 티스토리] - 구글 에드센스 일치하는 콘텐츠 광고 넣는 방법
2020/04/19 - [IT나라/구글 애드센스, 티스토리] - 구글 애드센스 상단 하단 광고 쉽게 넣기
긴 글 읽어주셔서 감사합니다.
'IT 지식 > 구글, 티스토리' 카테고리의 다른 글
| 구글 에드센스 일치하는 콘텐츠 광고 넣는 방법 (0) | 2020.05.08 |
|---|---|
| CPC와 CPM은 어떤 차이가 있을까요? (0) | 2020.04.24 |
| 구글 애드센스 상단 하단 광고 쉽게 넣기 (2) | 2020.04.19 |
| 티스토리 본문 내 줄간격 바꾸기 (0) | 2020.04.10 |
| 티스토리 서식으로 광고 설정하는 방법 (0) | 2020.03.25 |





